Travel
Medicaid Expansion Improves Hypertension and Diabetes Control
Published

Good web design has visual weight, is optimized for various devices, and has content that is prioritized for the medium. The most important elements of a web page should have more visual weight to “naturally attract” a visitor’s attention. Good design is making something intelligible and memorable. Great design is making something memorable and meaningful.Dieter Rams
Most users search for something interesting (or useful) and clickable; as soon as some promising candidates are found, users click. If the new page doesn’t meet users’ expectations, the back button is clicked and the search process is continued.
A good website should be easy to navigate
Not all websites are made equal. Some websites are simple, logical, and easy to use. Others are a messy hodgepodge of pages and links.
Without website navigation, your visitors can’t figure out how to find your blog, your email signup page, your product listings, pricing, contact information, or help docs.
[ruby_related heading=”More Read” total=5 layout=1 offset=5]
Quick and easy access to the content they’re after is more important for your website users than a… visually-stunning design.
Creating visual rhythms in your layouts
In design, rhythm is created by simply repeating elements in predictable patterns. This repetition is a natural thing that occurs everywhere in our world. As people, we are driven everyday by predictable, timed events.
One of the best ways to use repetition and rhythm in web design is in the site’s navigation menu. A consistent, easy-to-follow pattern—in color, layout, etc. Gives users an intuitive roadmap to everything you want to share on your site.
- Direct the Eye With Leading Lines
- Balance Out Your Elements
- Use Elements That Complement Each Other
- Be clear about your “focal points” and where you place them
Diving into UX and UI design
UX and UI: Two terms that are often used interchangeably, but actually mean very different things. So what exactly is the difference? Styles come and go. Good design is a language, not a style.Massimo Vignelli
UX design refers to the term “user experience design”, while UI stands for “user interface design”. Both elements are crucial to a product and work closely together. But despite their relationship, the roles themselves are quite different.
Breaking down the barriers
Design is not the end-all solution to all of the worlds problems — but with the right thinking and application, it can definitely be a good beginning to start tackling them.
Related
Turo247News is on WhatsApp!
CLICK HERE TO JOINShare News with us via Email: turo247newz.com@gmail.com
Join Our Social Media Channels- WhatsApp: Turo247 News Room
- Facebook: Turo247newz
- Twitter: @turo247newz
- Instagram: @turo247newz
- Tiktok: Turo247newz
You may like


5 ways harmattan affects your health and how to stay safe
Gunmen invade health clinic, abduct doctor


Noor Takaful launches Noor Health, unveils digital solution, RAHA by Noor


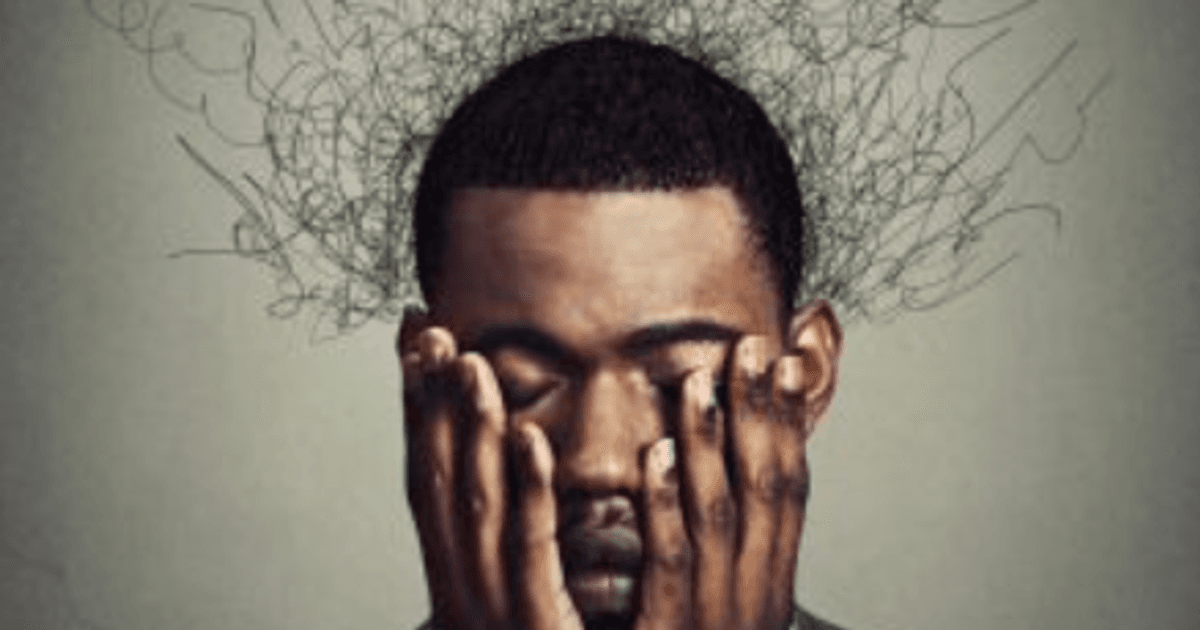
Breaking the silence: Why men should take their mental health seriously


6 healthy benefits of crying for your mental and physical health


What the colour of your poop says about your health
Travel
9 Awesome Destinations for Solo Female Travelers
Published
3 years agoon
September 18, 2021By
John
Good web design has visual weight, is optimized for various devices, and has content that is prioritized for the medium. The most important elements of a web page should have more visual weight to “naturally attract” a visitor’s attention. Good design is making something intelligible and memorable. Great design is making something memorable and meaningful.Dieter Rams
Most users search for something interesting (or useful) and clickable; as soon as some promising candidates are found, users click. If the new page doesn’t meet users’ expectations, the back button is clicked and the search process is continued.
A good website should be easy to navigate
Not all websites are made equal. Some websites are simple, logical, and easy to use. Others are a messy hodgepodge of pages and links.
Without website navigation, your visitors can’t figure out how to find your blog, your email signup page, your product listings, pricing, contact information, or help docs.
[ruby_related heading=”More Read” total=5 layout=1 offset=5]
Quick and easy access to the content they’re after is more important for your website users than a… visually-stunning design.
Creating visual rhythms in your layouts
In design, rhythm is created by simply repeating elements in predictable patterns. This repetition is a natural thing that occurs everywhere in our world. As people, we are driven everyday by predictable, timed events.
One of the best ways to use repetition and rhythm in web design is in the site’s navigation menu. A consistent, easy-to-follow pattern—in color, layout, etc. Gives users an intuitive roadmap to everything you want to share on your site.
- Direct the Eye With Leading Lines
- Balance Out Your Elements
- Use Elements That Complement Each Other
- Be clear about your “focal points” and where you place them
Diving into UX and UI design
UX and UI: Two terms that are often used interchangeably, but actually mean very different things. So what exactly is the difference? Styles come and go. Good design is a language, not a style.Massimo Vignelli
UX design refers to the term “user experience design”, while UI stands for “user interface design”. Both elements are crucial to a product and work closely together. But despite their relationship, the roles themselves are quite different.
Breaking down the barriers
Design is not the end-all solution to all of the worlds problems — but with the right thinking and application, it can definitely be a good beginning to start tackling them.
Related
Turo247News is on WhatsApp!
CLICK HERE TO JOINShare News with us via Email: turo247newz.com@gmail.com
Join Our Social Media Channels- WhatsApp: Turo247 News Room
- Facebook: Turo247newz
- Twitter: @turo247newz
- Instagram: @turo247newz
- Tiktok: Turo247newz
Travel
How Fashion Insiders Are Dressing for New York Fashion Week
Published
3 years agoon
September 9, 2021By
John
Good web design has visual weight, is optimized for various devices, and has content that is prioritized for the medium. The most important elements of a web page should have more visual weight to “naturally attract” a visitor’s attention. Good design is making something intelligible and memorable. Great design is making something memorable and meaningful.Dieter Rams
Most users search for something interesting (or useful) and clickable; as soon as some promising candidates are found, users click. If the new page doesn’t meet users’ expectations, the back button is clicked and the search process is continued.
A good website should be easy to navigate
Not all websites are made equal. Some websites are simple, logical, and easy to use. Others are a messy hodgepodge of pages and links.
Without website navigation, your visitors can’t figure out how to find your blog, your email signup page, your product listings, pricing, contact information, or help docs.
[ruby_related heading=”More Read” total=5 layout=1 offset=5]
Quick and easy access to the content they’re after is more important for your website users than a… visually-stunning design.
Creating visual rhythms in your layouts
In design, rhythm is created by simply repeating elements in predictable patterns. This repetition is a natural thing that occurs everywhere in our world. As people, we are driven everyday by predictable, timed events.
One of the best ways to use repetition and rhythm in web design is in the site’s navigation menu. A consistent, easy-to-follow pattern—in color, layout, etc. Gives users an intuitive roadmap to everything you want to share on your site.
- Direct the Eye With Leading Lines
- Balance Out Your Elements
- Use Elements That Complement Each Other
- Be clear about your “focal points” and where you place them
Diving into UX and UI design
UX and UI: Two terms that are often used interchangeably, but actually mean very different things. So what exactly is the difference? Styles come and go. Good design is a language, not a style.Massimo Vignelli
UX design refers to the term “user experience design”, while UI stands for “user interface design”. Both elements are crucial to a product and work closely together. But despite their relationship, the roles themselves are quite different.
Breaking down the barriers
Design is not the end-all solution to all of the worlds problems — but with the right thinking and application, it can definitely be a good beginning to start tackling them.
Related
Turo247News is on WhatsApp!
CLICK HERE TO JOINShare News with us via Email: turo247newz.com@gmail.com
Join Our Social Media Channels- WhatsApp: Turo247 News Room
- Facebook: Turo247newz
- Twitter: @turo247newz
- Instagram: @turo247newz
- Tiktok: Turo247newz
Travel
18 Top Fall Fashion Trends from New York Fashion
Published
3 years agoon
September 9, 2021By
John
Good web design has visual weight, is optimized for various devices, and has content that is prioritized for the medium. The most important elements of a web page should have more visual weight to “naturally attract” a visitor’s attention. Good design is making something intelligible and memorable. Great design is making something memorable and meaningful.Dieter Rams
Most users search for something interesting (or useful) and clickable; as soon as some promising candidates are found, users click. If the new page doesn’t meet users’ expectations, the back button is clicked and the search process is continued.
A good website should be easy to navigate
Not all websites are made equal. Some websites are simple, logical, and easy to use. Others are a messy hodgepodge of pages and links.
Without website navigation, your visitors can’t figure out how to find your blog, your email signup page, your product listings, pricing, contact information, or help docs.
[ruby_related heading=”More Read” total=5 layout=1 offset=5]
Quick and easy access to the content they’re after is more important for your website users than a… visually-stunning design.
Creating visual rhythms in your layouts
In design, rhythm is created by simply repeating elements in predictable patterns. This repetition is a natural thing that occurs everywhere in our world. As people, we are driven everyday by predictable, timed events.
One of the best ways to use repetition and rhythm in web design is in the site’s navigation menu. A consistent, easy-to-follow pattern—in color, layout, etc. Gives users an intuitive roadmap to everything you want to share on your site.
- Direct the Eye With Leading Lines
- Balance Out Your Elements
- Use Elements That Complement Each Other
- Be clear about your “focal points” and where you place them
Diving into UX and UI design
UX and UI: Two terms that are often used interchangeably, but actually mean very different things. So what exactly is the difference? Styles come and go. Good design is a language, not a style.Massimo Vignelli
UX design refers to the term “user experience design”, while UI stands for “user interface design”. Both elements are crucial to a product and work closely together. But despite their relationship, the roles themselves are quite different.
Breaking down the barriers
Design is not the end-all solution to all of the worlds problems — but with the right thinking and application, it can definitely be a good beginning to start tackling them.
Related
Turo247News is on WhatsApp!
CLICK HERE TO JOINShare News with us via Email: turo247newz.com@gmail.com
Join Our Social Media Channels- WhatsApp: Turo247 News Room
- Facebook: Turo247newz
- Twitter: @turo247newz
- Instagram: @turo247newz
- Tiktok: Turo247newz
- News3 weeks ago
PH refinery yet to commence bulk sales – NNPCL debunks petrol price reduction

 turo247xpress logistics3 weeks ago
turo247xpress logistics3 weeks agoThe Importance of Express Delivery Services for Businesses

 turo247xpress logistics3 weeks ago
turo247xpress logistics3 weeks agoAffordable Courier Services Near Me: Quick, Reliable & Budget-Friendly Deliveries

 turo247xpress logistics3 weeks ago
turo247xpress logistics3 weeks agoNeed Urgent Delivery in Lagos? Turo247xpress Logistics Has You Covered!

 Politics3 weeks ago
Politics3 weeks agoRivers APC Leadership: Okocha Appointed as Substantive Chairman

 turo247xpress logistics3 weeks ago
turo247xpress logistics3 weeks agoSame Day Delivery Services in Lagos: Fast, Reliable Shipping with Turo247xpress Logistics

 Movies3 weeks ago
Movies3 weeks ago“Mz Vick Reveals Why ‘A Ghetto Love Story’ Was Created: Affordability Key to Its Production”

 Lifestyle3 weeks ago
Lifestyle3 weeks agoHow to Keep Your Home Dust-Free During Harmattan